| ป้ายประกาศ |
สำหรับทำป้ายประกาศข่าวสารต่างๆ เวลาที่เปิดเข้ามายังหน้าเว็บไซต์
|
|
|
ขั้นที่1 copy code วางในไฟล์ myheader.html (เป็นตำแหน่งในส่วน head)
|
|
|
1. copy code ทั้งหมดที่อยู่ในกล่อง ด้านบน
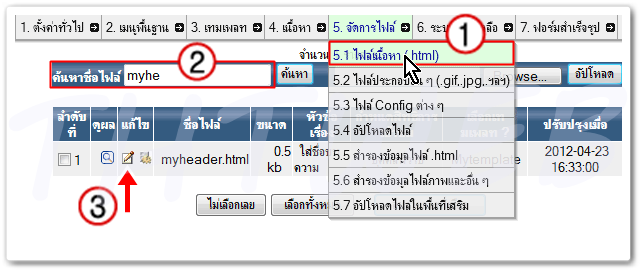
2. เข้าไปยังระบบ webmaster |
3. เตรียมวาง code
| กรณี : มีไฟล์ myheader.html อยู่แล้ว (สร้างไว้แล้ว) |
|
|
|
| กรณี : ยังไม่มี ไฟล์ myheader.html (ต้องสร้างใหม่) |
- ให้คลิ๊กที่เมนูบาร์ 4.1 สร้างเองใหม่
- กำหนด "ชื่อไฟล์" เป็น myheader.html
| |
|

|
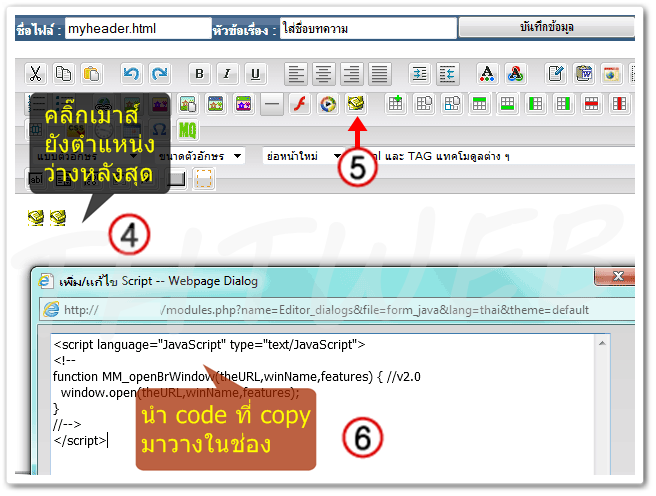
4. หน้าแก้ไขการจัดการ ไฟล์ myheader.html
5. ถ้าเรียบร้อยแล้ว ให้คลิ๊ก เป็นอันเสร็จ สำหรับการวาง code ในส่วน head |
|

|
ขั้นที่2 copy code วางในไฟล์ หรือตำแหน่งที่ต้องการ (อยู่ในส่วน body)
|
|
|
1. copy code ทั้งหมดที่อยู่ในกล่อง ด้านบน
2. เปิดไปยังหน้าที่จะแสดงป้ายประกาศ เวลาเข้ามาหน้านั้น
- หากอยู่ในระบบ webmaster ถ้าอยู่หน้าเว็บไซต์ ก็คลิ๊กที่เมนูแก้ไขหน้านี้
- หรือถ้าอยู่ในระบบจัดการ ให้คลิ๊กที่เมนูบาร์ 5.1 แล้วเข้าไป แก้ไขไฟล์ที่ต้องการ
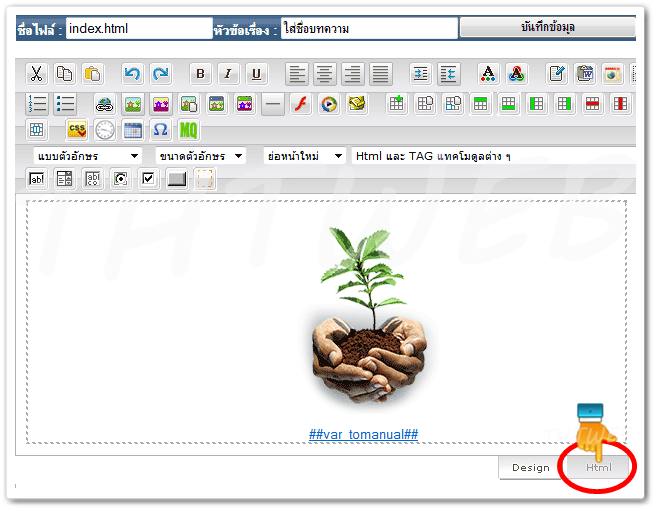
3. เมื่ออยู่ในหน้าแก้ไข ให้คลิ๊กที่แท็บ Html (บริเวณด้านล่างขวา ของพื้นที่ดีไซต์) |
|

|
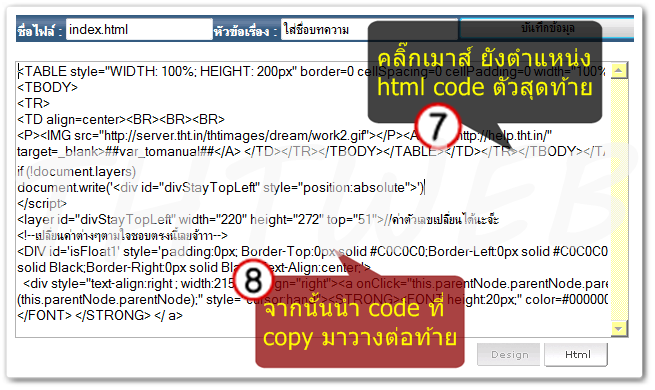
4. เมื่ออยู่ในหน้า html code
- เลื่อน scrollbar ลงมาล่างสุด แล้วคลิ๊กเมาส์ หลัง html code ตัวสุดท้าย (เลข7)
- จากนั้นจึง คลิ๊กขวา + paste เพื่อวาง code ที่ copy มาจากกล่อง code ด้านบน
5. ทำการปรับ code บางส่วน ที่กำหนด ตำแหน่ง ความกว้าง ความสูง รูปภาพ
ส่วนที่ปรับได้ จะมีข้อความภาษาไทย กำกับไว้ เช่น
- <layer id="divStayTopLeft" width="220" height="272" top="51">//ค่าตัวเลขเปลี่ยนได้นะครับ
ตัวเลข สีแดง เป็นการกำหนดระยะตำแหน่ง ข้อความปิด
เสร็จแล้วลบข้อความที่กำกับ (สีเขียว) อยู่ด้านหลังออกด้วย
- X ปิดหน้าต่างนี้
แก้ไขข้อความนี้ได้
- <a href="ลิงค์ที่เราจะให้ไป" target="_blank"><img src="ที่อยู่ของรูปนะ.jpg" border=0 width="215" height="255" /></a>
"ลิงค์ที่เราจะให้ไป" คือ หลังจากคลิ๊กที่ภาพแล้ว จะเปิดไปหน้าไหน เช่น หน้าแรก ก็ให้เปลี่ยนเป็น # แทน
"ที่อยู่ของรูปภาพ" คือ url ของภาพประกาศ ที่จะแสดง เช่น images/Good.jpg หรือไปที่ เมนูบาร์ 5.2 ไฟล์ประกอบอื่น copy url ชื่อไฟล์ มาวางก็ได้ครับ
width="215" เปลี่ยนตัวเลขความกว้าง ของรูปภาพ
height="255" เปลี่ยนตัวเลขความสูง ของรูปภาพ
- var startX = 400, //ตรงนี้คือ ให้ห่างจากแกน x เท่าไหร่
ตัวเลขนี้เป็นตัวกำหนดตำแหน่งของป้ายประกาศ ในแนวนอน บนหน้าจอ
startY = 530; //ตรงนี้คือ ให้ห่างจากแกน y เท่าไหร่นะ
ตัวเลขนี้เป็นตัวกำหนดตำแหน่งของป้ายประกาศ ในแนวตั้ง บนหน้าจอ
เปลี่ยนทั้งหมดนี้ หรือเพียงบางส่วนก็ได้ครับ ถ้าการแสดงผลถูกต้องแล้ว
6. เมื่อเรียบร้อยแล้วกดปุ่ม ได้เลย |
|

|
7. หากการแสดงผล ยังไม่เป็นที่ต้องการ สามารถกลับมาแก้ไข code ในข้อ 5 ใหม่ได้ |